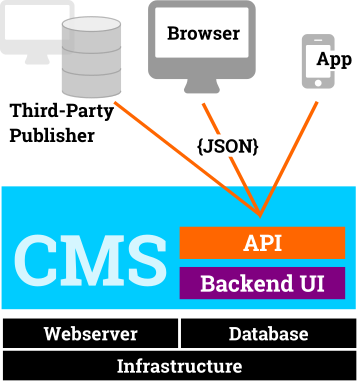
Architektur des Headless CMS:
die HTML-Transformation findet
in der anfragenden Anwendung statt.
Vom CMS zur App: Headless ZMS
Seit einiger Zeit wird ein neuer Ansatz für das Web-Publishing diskutiert: Headless CMS. Dabei handelt es sich um ein CMS, dem quasi der Kopf abgetrennt wurde, gemeint ist der Publisher oder Renderer. Es fehlt also diejenige Komponente, die den über den Browser publizierten HTML-Code assembliert.
Selbstverständlich braucht auch ein Headless CMS einen Renderer - nur dieser ist eben nicht mehr unmittelbarer Bestandteil des CMS, sondern wird von einem dritten System geliefert. Tatsächlich kann jedes CMS in ein Headless-CMS verwandelt werden, weil natürlich auch das Headless-CMS eine Endstrecke für die Inhalte anbietet - nur in diesem Fall ist es eben JSON-Code und kein HTML. Der publizierte JSON-Code wird in der Regel von einer Single-Page-App oder Progressive-Web-App (PWA) gezogen, und dann per JavaScript in einen HTML5-DOM gerendert. Die Template-Mimik wird also nicht mehr "im CMS" programmiert, sondern mit Hilfe des eingesetzten Frontend-Frameworks (z.B. vue.js, angular, react). D.h. das CMS fokusiert sich also auf die klassischen Management-Aufgaben: Modelling, Editing, Workflow und Content-Organisation.
Im Folgenden wird dargestellt, wie man auf einfache Weise das Python-basierte und quelloffene Web-Publishing-System ZMS zu einem Headless-CMS macht. Hintergrund für den realen Einsatz bei einer Großforschungs-Einrichtung ist, dass aus der Projekthistorie zwar ein spezieller Publisher für Gesundheitsinformationen existierte, dieser aber nicht die redaktionellen Projekt-Anforderungen für einen Rollout in die Breite abbilden kann. Das betrifft neben dem Workflow insbesondere die multlinguale Multiclient-Produktion, sowie die wahlfreie Inklusion von Standard-Contents für die verschiedenen Mandanten. Für die Autoren ist also ein klassisches Multimandanten-Redaktionsystem gefordert - das wiederum ZMS bestens abbilden kann.
Um ZMS headless zu machen, sind genau zwei Erweiterungen erforderlich:
1. JSON-Iterator: transformiert ZMS-Content-Objekte in einen JSON-Strom
2. JSON-Publishing-Action: erzeugt ein GUI (Maske) für das Publizieren des Inhalts in die externe Komponente
Die folgenden Screen-Bilder zeigen die Konfiguration des Headless-ZMS mit dem ZMS-JSON-Publisher. Damit man auch schon ohne externe Komponente entwickeln kann, beinhaltet die JSON-Publisher-Lib neben dem eigentlich Objekt-Iterator zum Erzeugen des JSON-Stroms noch zusätzlich eine SQLite-DB, die als Publishing-Ziel fungiert und den erzeugten JSON-Strom verarbeitet, in diesem Fall in Datenbank-Felder fraktioniert und speichert,
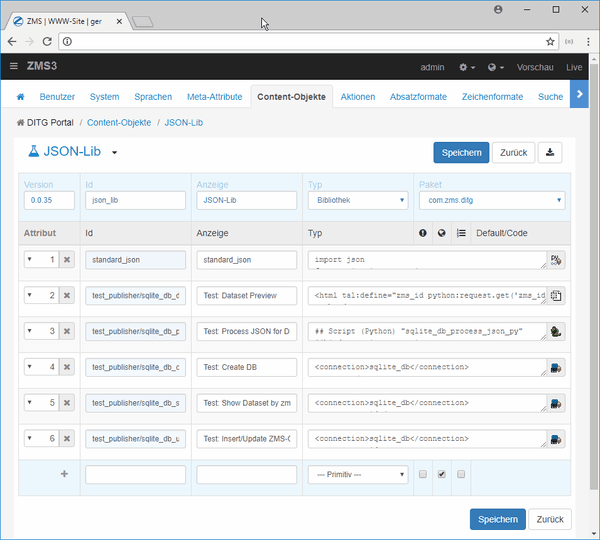
1. Konfiguration des JSON-Publishers als Contentobject-Library: der ZMS-Mandant verwendet anstatt standard_html die Methode standard_json, um den Inhalt zu rendern. Die in der Lib zusätzlich definierten SQL-Methoden bilden ein Test-Target, in welches der erzeugte JSON-Strom "publiziert" werden kann.
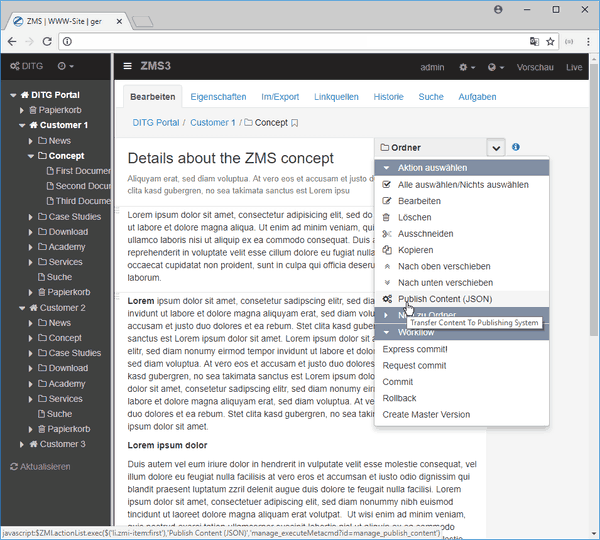
2. Das Redaktionssystem hat in der Aktionsliste einen neuen Eintrag: Publish Content (JSON). Die Aktion ist abhängig von den Berechtigungen der/s Autors/in
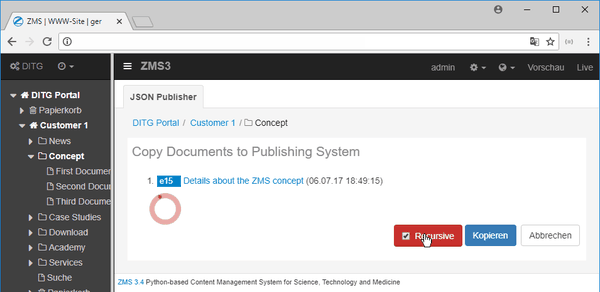
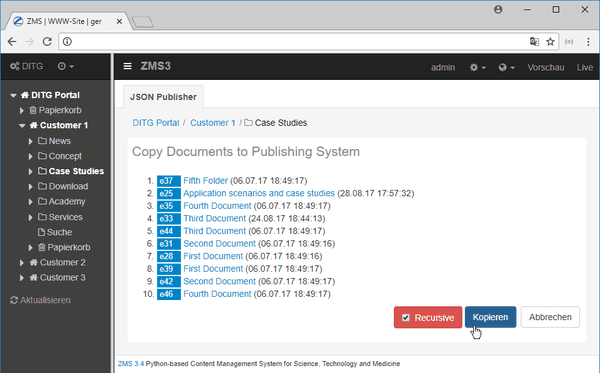
3. Die Aktion "Publish Content (JSON)" liefert eine Liste der zu publizierenden Objekte aus dem aktuellen Kontext. Man hat die Wahl: entweder wird der aktuelle Node oder der gesamte Teilbaum (rekursiv) publiziert. Wir entscheiden uns für das rekursive Publizieren...
4. ... dann erscheint die Liste aller Objekte dieses Teilbaum. Die Liste besteht aus klickbaren Links, die eine Vorschau auf den zu publizierenden Datenstrom erlauben...
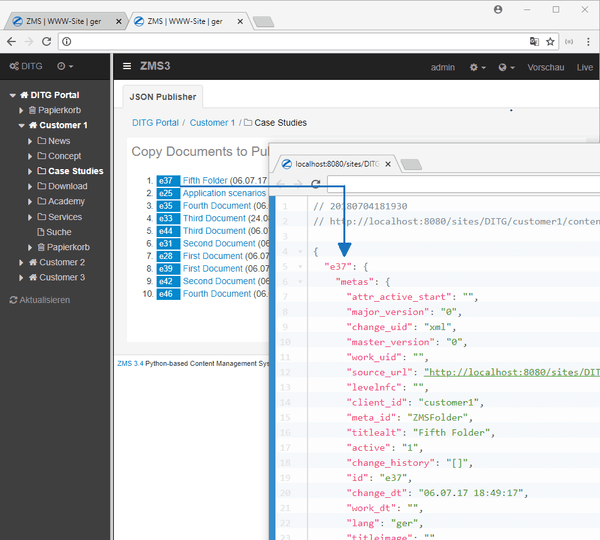
5. ... der zu publizierende JSON-Strom kann im Browser angezeigt werden (hier verschönert durch die Chrome-Erweiterung JSON-Viewer) . Wichtig ist die passgenaue Transformation der inline-Links im Datenstrom; diese müssen konsistent auf das Zielsystem transformiert (korrigiert) werden. Hierfür kommt ein spezieller Pathhandler zum Einsatz, der die Link entsprechend "umbiegt".
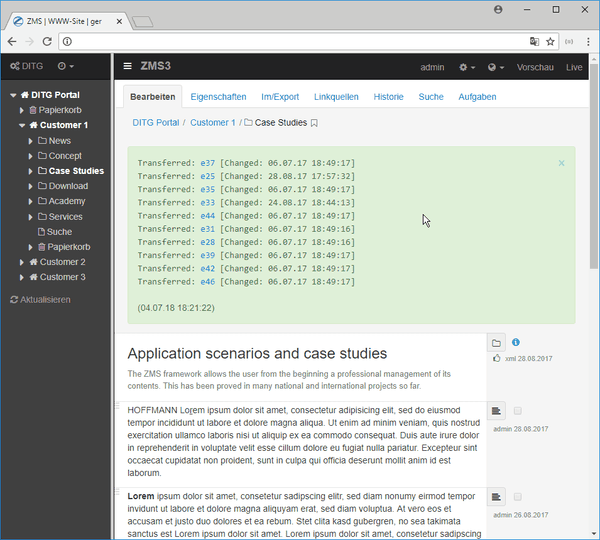
6. Nach Abschlluss des "Kopierens" auf den Publisher erscheint eine Erfolgsmeldung samt einer Linkliste auf die publizierten d.h. gerenderten Inhalte
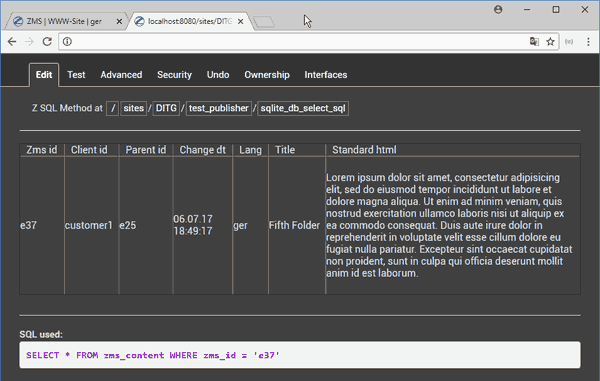
7. Der Empfänger der Inhalte ist im Test-Szenario eine SQLite.Datenbank. Hier lässt sich validieren, ob Transformation und Transfer im Detail schemakonform funktionieren. Das Bild zeigt die generische ZMS/Zope-Ansicht auf das SQL-Interface.
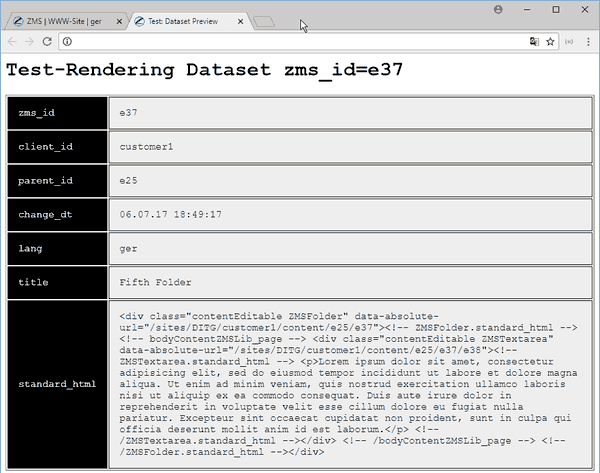
8. Im Test-Szenario wird das HTML-Rendering über eine Python-Methode erledigt, die eine Browser-Darstellung des Datensatzes erzeugt. Gleiches kann nun jedes beliebige Frontend-Framework erledigen - und in den Inhalt z.B. schön gestyled in einer Web-App anzeigen.
Fazit
Es ist sehr einfach, ZMS zum App-Publisher zu machen: dazu ist lediglich das Modul JSON-Publisher zu importieren. Neben dem bekannten Ausgabe-Schwergewicht XML steht damit auch für dessen schlanke Schwester JSON eine frei anpassbare Lösung bereit, die klassische CMS-Aufgaben in modernen, Frontend-getriebenen Publishing-Szenarien skalierbar und flexibel - und alles andere als kopflos - erledigt.

Dr. Frank Hoffmann
ist Berater für Informations-Management
und konzipiert attraktive Internet-Anwendungen